
Che cos’è il responsive web design?
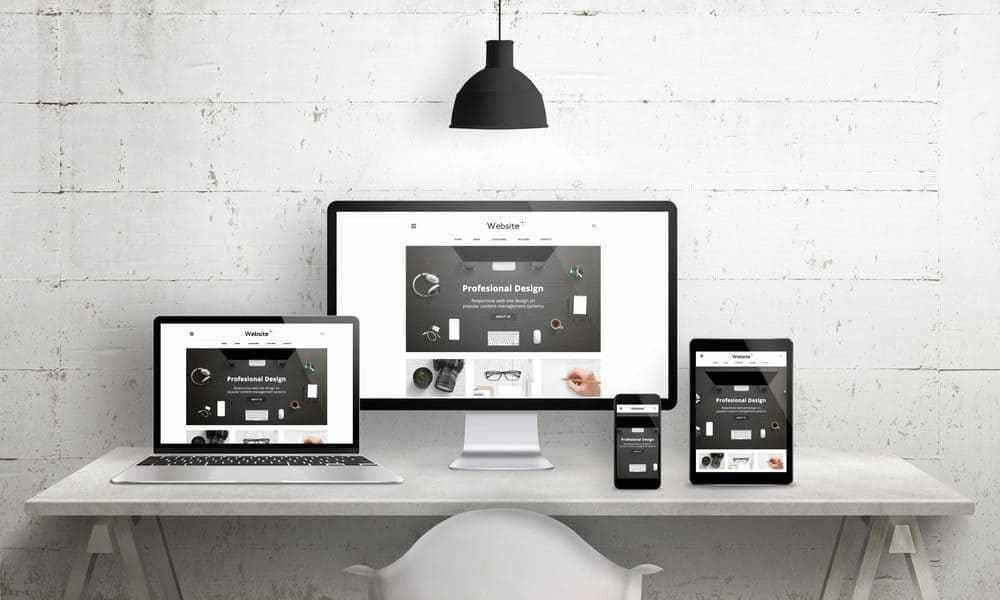
Se lo traduciamo letteralmente, responsive web design, significa web design reattivo. Sostanzialmente è la capacità di un website di adattarsi a ogni tipologia di schermo o risoluzione mantenendo una corretta e piacevole visualizzazione e navigazione all’interno del sito stesso, evitando di trascinare la pagina o pizzicare lo schermo per ingrandire un testo in miniatura ormai obsoleto.
Navigare online da desktop sta lasciando il posto alla navigazione da dispositivi portatili come smartphone e tablet. Questo ha decretato la quasi totale estinzione di siti internet realizzati con tecnologia flash, e di conseguenza ha reso necessario un riadattamento del digital design e dei vari layout dei siti web a schermi di dimensioni ridotte o con orientamento verticale.
Ma non è tutto qui, le aziende che producono questi devices, per soddisfare la richiesta dei più disparati acquirenti, si sono impegnate mettendo in commercio prodotti con schermi che vanno da 7 a più di 20 pollici se includiamo laptop o notebook. Tutto ciò di conseguenza ha portato a dover ottimizzare i siti internet per tantissime risoluzioni diverse.
Come aumenta il coinvolgimento dell’utente?
Per intenderci, se il tuo sito non corrisponde alle caratteristiche sopra descritte, ti basterà fare un giro su Google Analytics, nel menù a sinistra scegliere pubblico > dispositivo mobile > panoramica. Tra le metriche a destra potrai notare come la durata della sessione media sia estremamente inferiore da smartphone o tablet.
Perché avviene questo? Dipende sostanzialmente dalla user experience. Navigare su un website ed essere costretti continuamente a pizzicare lo schermo >per adattare una parte di testo o un’immagine al device che abbiamo di fronte< rende la navigazione stancante e macchinosa. Di conseguenza il visitatore uscirà dal tuo sito prima di compiere l’unica vera azione, scopo della maggioranza dei siti internet > Compilare il form di contatto.
Come avrai potuto intuire tra le righe, aggiornare il tuo sito web e raggiungere un responsive web design, contribuirà ad aumentare realmente le conversioni grazie al coinvolgimento dei tuoi utenti da ogni tipo di dispositivo.
Migliora il posizionamento su Google?
Assolutamente sì. Il 21 Aprile 2015 gli ingegneri di Google hanno aggiornato l’algoritmo principale privilegiando tutti i siti mobile friendly nei risultati delle ricerche effettuate da smartphone e tablet.
Sostanzialmente se controlli il posizionamento del tuo sito su Google da desktop e da smartphone avrai dei risultati diversi.
Puoi provare in questo modo:
- Dal tuo computer avvia una nuova finestra di navigazione in incognito (per non contaminare le ricerche con la tua cache)
- Vai su Google ed inserisci una delle parole chiave per cui ritieni essere ben posizionato
- Prova a fare la stessa cosa da smartphone (non dimenticare di navigare in incognito anche qui)
Che ne pensi?
Che differenza c’è tra sito web mobile e sito web responsive?
Un sito web mobile comporta la creazione di una versione desktop. Quindi doppio lavoro lato programmazione e contenuti duplicati. Solitamente potete riconoscerlo dalla barra degli indirizzi, un esempio: http://m.website.com per la versione mobile e http://www.website.it per la versione desktop.
Mentre un sito internet con un responsive web design è un unico portale. Si adatta a seconda del dispositivo che utilizziamo per consultarlo e con un unico indirizzo.
E quale è la soluzione migliore?
Per tre principali motivi la migliore soluzione è un sito web responsive:
- per contenere i costi in fase di realizzazione,
- per evitare contenuti duplicati che penalizzano il posizionamento su Google,
- per la libertà di creare per le diverse risoluzioni contenuti ad hoc.
Adattivo o ottimizzato?
È di fondamentale importanza che il tuo sito sia studiato per avere una user experience corretta in tutte le soluzioni. Ma fermarsi ad adattare un portale a tutti i tipi di dispositivi non garantisce un buon risultato.
Quando strutturiamo un sito internet abbiamo la consapevolezza che questo deve essere fruito da ogni tipo di dispositivo e per questo facciamo tutti i test necessari per rendere l’esperienza utente gradevole. Ottimizziamo ogni elemento per agevolare le azioni da compiere e garantire una navigazione piacevole.
Studiamo l’ottimizzazione per tutti i devices a partire dai pulsanti, i form di contatto, il formato delle immagini, la dimensione dei caratteri e i contenuti nei moduli al fine di convertire un utente in un contatto e quindi possibile cliente.
Tu sei già responsive?
Se non hai ancora un responsive web design sappi che stai perdendo l’occasione di aumentare i tuoi contatti e di conseguenza i tuoi guadagni.
Richiedici un preventivo gratuito per creare un sito internet ottimizzato per ogni tipo di dispositivo oppure per un restyling dell’attuale. Oppure divertiti a calcolarlo con lo strumento che abbiamo creato appositamente per queste occasioni, lo puoi trovare qui.
A presto


